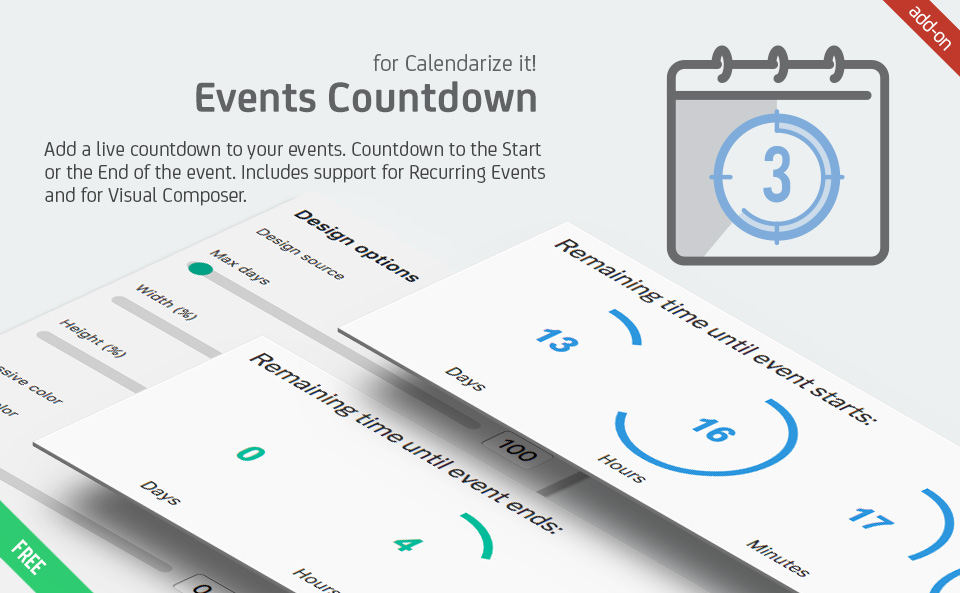
Events Countdown for Calendarize it!

We are very pleased to announce the release of our newest add-on; Events Countdown for Calendarize it!



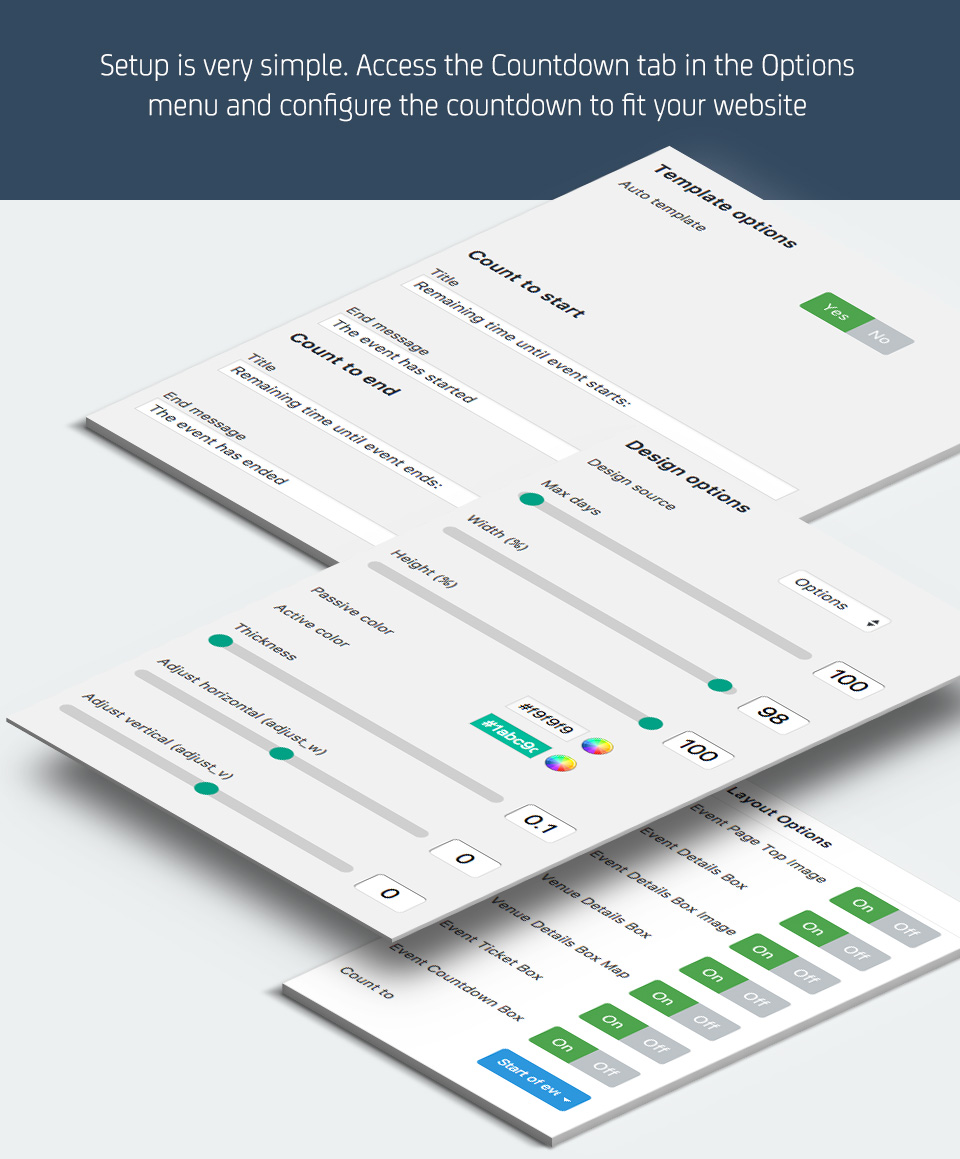
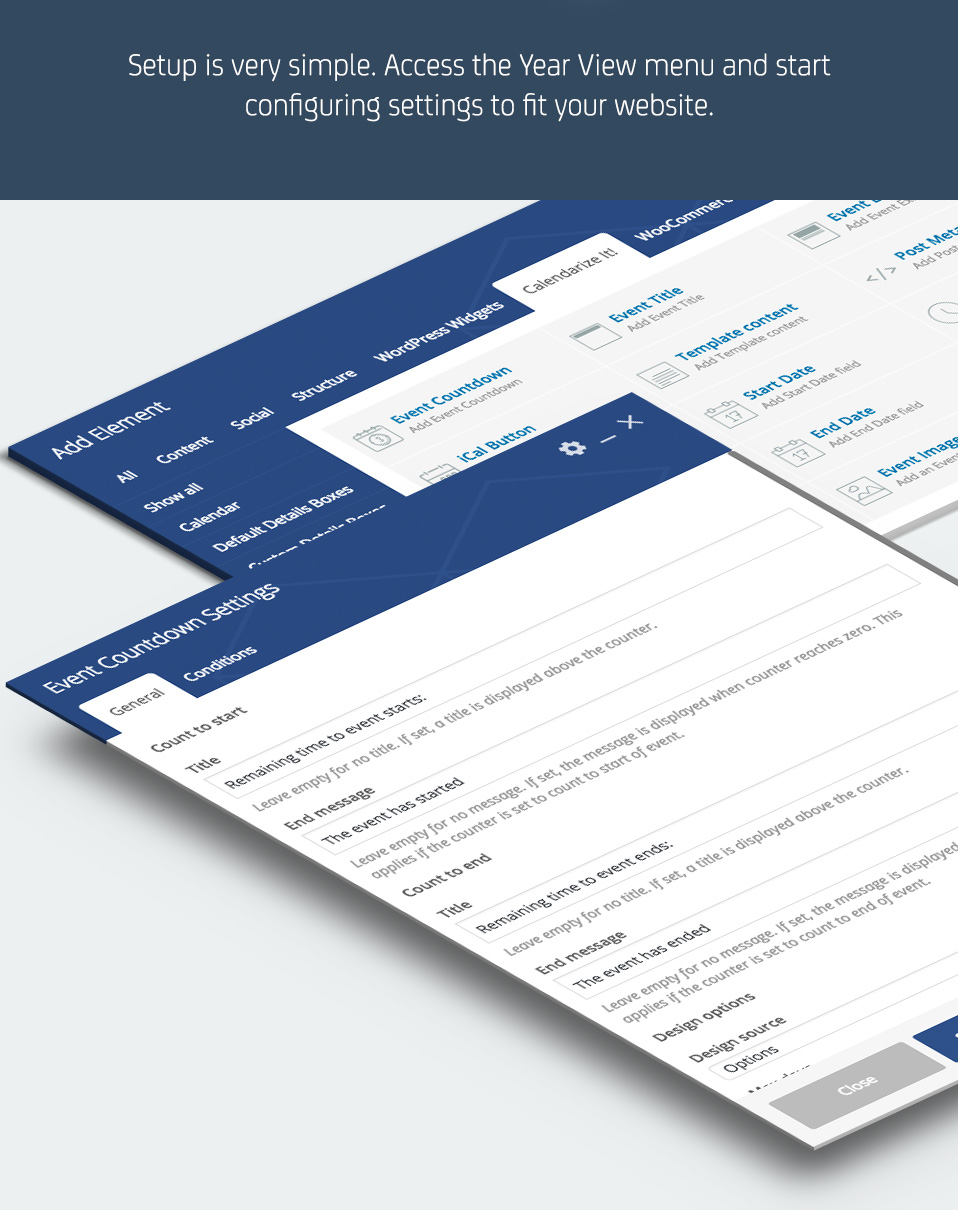
If you turn on the Auto Template feature in the Options > Countdown menu you can turn the countdown ON or OFF when you create the event. If you choose to turn the Auto Template feature OFF you can manually insert the shortcode or use Visual Composer for greater flexibility when it comes to building your own templates.
In the case you insert the following shortcode into your template, it will automatically fetch the event data (Start Date, Start Time, End Date and End Time). In case this shortcode is used you need to turn the Auto Template feature OFF otherwise, you will have a double countdown in the page.
[[rhc_countdown_template]]
[sws_divider_padding]
If you wish to use the countdown independently from the event or anywhere on your website you can add the following attributes to the shortcode.
[[rhc_countdown date="2021-12-31 23:59:59"]]
The shortcode allows for the following attributes
- date: Value YYYY-MM-DD HH:MM:SS
- width: “100%”. This will set the width of each circle.
- height: “100%”. This is set the height of each the circle. Set either width or height.
- bgcolor: This is the background color. This accepts a HEX color code value. This is Passive color in the Options panel in wp-admin.
- fgcolor: This is the foreground color. This accepts a HEX color code value. This is the Active color in the Options panel in wp-admin.
- thickness: Add value between 0.1 and 0.9. The higher the value the thicker circle.
- adjust_w: Add a positive or negative numeric value. Can be used to adjust the horizontal position of the circle.
- adjust_h: Add a positive or negative numeric value. Can be used to adjust a vertical position of the circle.
- show_labels: This is used to show or hide labels. “1” will show the labels and “0” will hide the labels
- label_day: The default value for this attribute is “Days”
- label_hour: The default value for this attribute is “Hours”
- label_minute: The default value for this attribute is “Minutes”
- label_second: The default value for this attribute is “Seconds”
- max_days: Countdown is 365 days max by default. This attribute will overwrite the default value.
- title: This is used if the count_to attribute is set to “start”. E.g. “Remaining time to event start”
- title_end: This is used if the count_to attribute is set to “end”. E.g. “Remaining time to event end”
- message: This is the message displayed when the counter reaches 0 and the count_to attribute is set to “start”. E.g. “The event has started”
- message_end: This message displayed when the counter reaches 0 and the count_to attribute is set to “end”. E.g. “The event has ended”
- message_end_delay: This attribute allows you to add a number of seconds before the message_end or message is displayed.
- count_to: This attribute is used to set the action of the count-down. Choose whether the countdown goes to the start of the event or the end of the event.
[[rhc_countdown date="2021-12-31 23:59:59" width="95%" height="100%" bgcolor="#FCFCFC" fgcolor="#c0392b" thickness="0.1" adjust_w="0" adjust_h="0" show_labels="1" label_day="DAYS" label_hour="HOURS" label_minute="MINUTES" label_second="SECONDS" max_days="365" title="Remaining time to event starts" message="The event has started" message_end_delay="3" count_to="start"]]
[rhc_countdown date=”2021-12-31 23:59:59″ width=”95%” height=”100%” bgcolor=”#FCFCFC” fgcolor=”#c0392b” thickness=”0.1″ adjust_w=”0″ adjust_h=”0″ show_labels=”1″ label_day=”DAYS” label_hour=”HOURS” label_minute=”MINUTES” label_second=”SECONDS” max_days=”365″ title=”Remaining time to event starts” message=”The event has started” message_end_delay=”3″ count_to=”start”]
Changelog
Version 1.0.7.100130 – February 21, 2022
Compatibility Fix: PHP 8. When the site has the add-on activated and upgrades to PHP 8.x the site crashes.
Version 1.0.6.93637 – September 9, 2019
- Bug Fixed: CSS styles fixed. Numbers were not aligned properly inside countdown circles after recent browser update (Chrome, Firefox)
Version 1.0.5.90467 – May 15, 2019
- Bug Fixed: Upcoming dates metadata code is breaking all metadata retrieval.
Version 1.0.4.84701 – July 23, 2018
- Bug Fixed: Language (text domain) was not properly initialized. This caused WordPress not to load the available .mo file for translation.
Version 1.0.3.81887 – October 13, 2017
- Update: Added language folder and US (English) and Danish .po files.
Version 1.0.2.80980 – August 4, 2017
- Bug Fixed: Countdown not rendering correctly in Custom Post Types (other than Events)
Version 1.0.1.80903 – July 26, 2017
- Big Fixed: When using the rhc_post_into shortcode with a specific post_id (event), the upcoming events do not show.
Version 1.0.0.78417 – April 11, 2017
- First release