Events Grid View for Calendarize it!
Events Grid View add-on for Calendarize it! is a responsive grid gallery that uses Masonry for grid and 3D transforms for navigating the items. Create cool looking grid view for your events and other Custom Post Types.
Click on an event and Gallery View opens where you can easily navigate using the arrow keys, and close the Gallery View using the Escape button or click the X. We have added TouchSwipe a jQuery plugin for touch devices such as iPad, iPhone, Tablets and other Smartphones. This makes it super easy to navigate the Gallery View on your mobile device.
You can choose between 8 different CSS3 loading effects when you scroll down.
You can enable Events Grid View add-on in Calendarize it! and easily switch between the different views that Calendarize it! supports.
The Events Grid View add-on for Calendarize it! works great on both desktops, tablets and smartphones. In the plugins Options panel you can easily set the default values and then just insert the Grid View tag in the Calendarize it! navigation.
Events Grid View add-on for Calendarize it! is also compatible with our free Visual CSS Editor. This makes it very easy to customize all the CSS settings. Choose between 600+ Google Web Fonts.
We hope you will like it!
List of features
- Create Masonry Grid View for your Events
- Launch slideshow when Events are clicked
- Responsive for mobile support
- Compatible with Visual CSS Editor for easy customization
- Compatible with Calendarize it! Layout Builder. Create individual layout for each event or global default template.
- Easy set Grid View as default view in Calendarize it! using default configuration or use advanced arguments for individual configured views.
- Options Panel for easy default configuration
- 8 different CSS loading effects
Show your events in a cool looking Event Grid View
When you have purchased, downloaded and switched the button from OFF to ON you can go to the Events Grid View menu in the Options panel and enable the features and configure the different settings.
If you want to use the Events Grid View as your default view simply insert the first shortcode below. And add the “rhc_grid” argument to the Right Header navigation in the Options > Calendarize Shortcode tab. This will add the “Grid” button to all pages where you use the Calendarize it! shortcode.
Check out the examples in the VIEW EXAMPLES menu
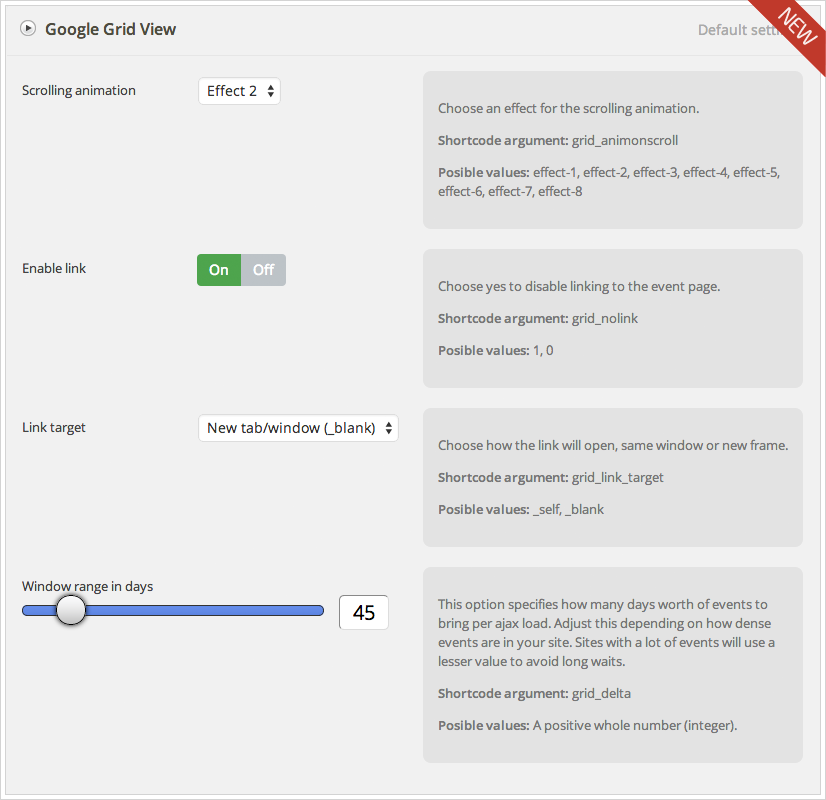
The Events Grid View Default Settings tab lets configure the default settings. The default settings are used if you don’t use the advanced arguments in the shortcode.

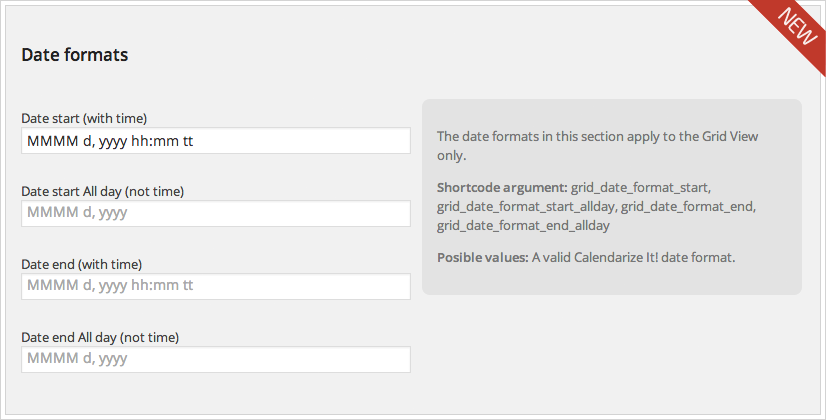
You can easily configure the Date and Time Format. Just click in the field and use the guide to set the format you want.

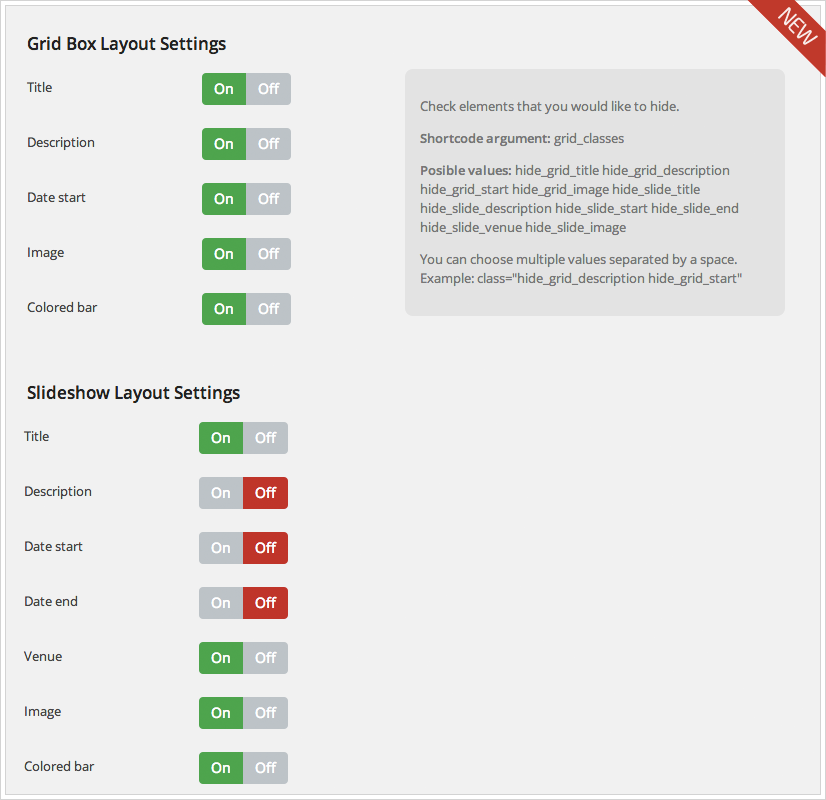
You can easily turn the different elements ON or OFF in the Grid View and Slideshow.

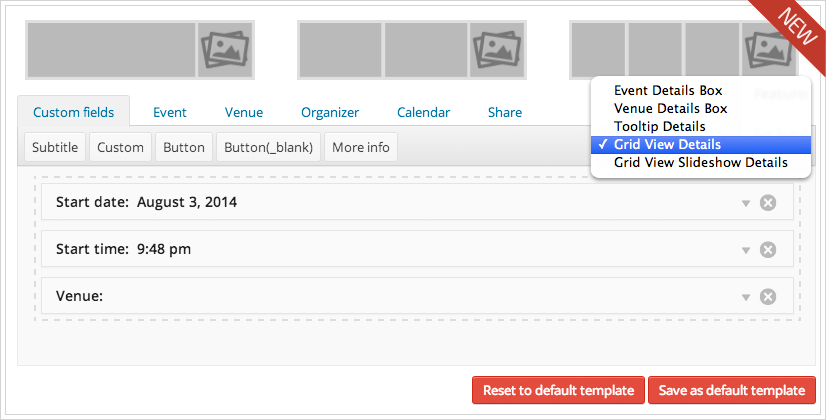
Under Add New Event you can use the Layout Builder to setup a template for the Grid View. You can create a template for each individual event, or create a default template, which you can push to all events.

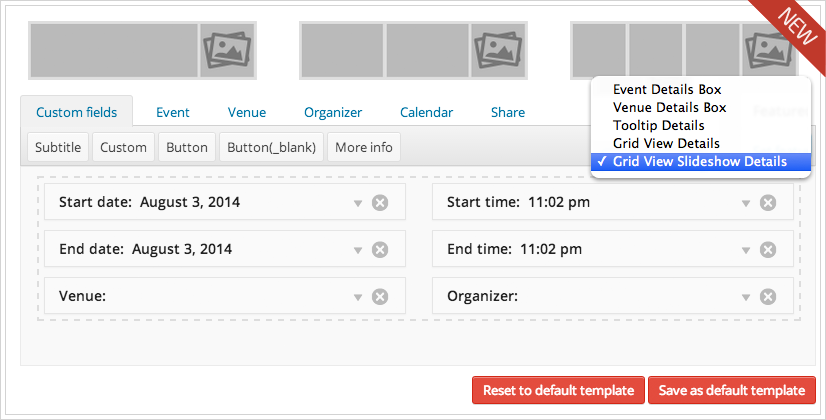
Under Add New Event you can use the Layout Builder to setup a template for the Slideshow View. You can create a template for each individual event, or create a default template, which you can push to all events.

Changelog
Version 1.2.6.81911 – October 18, 2017
- Compatibility Fix: When inserting the shortcode into a WP Bakery Page Builder text block the line height is messed up.
- Compatibility Fix: When inserting the shortcode into a WP Bakery Page Builder text block and choosing the same height for all boxes the vertical spacing between the boxes is missing.
Version 1.2.5.81791 – October 8, 2017
- Compatibility Fix: Added new troubleshooting feature allowing you to disable loading Modernir. Useful when your theme loads this too.
Version 1.2.4.81168 – August 18, 2017
- Compatibility Fix: Modernizr conflicts Samui – Responsive WordPress Blog Theme
- Update: Added console to log to identify Modernizr conflicts
Version 1.0.6.54291 – October 9, 2014
- Update: Calendar icon-font updated
Version 1.0.5.53189 – October 3, 2014
- Bug Fixed: When applying a filter in Calendarize it!, Event Grid View boxes does not render any meta-data
Version 1.0.4.53914 – September 16, 2014
- Update: Changing the name of the add-on
- Update: Change the main file name to match folder name
- Update: Change label to Event Grid View
Version 1.0.3.53724 – September 10, 2014
- Bug Fixed: Remove debug console log
Version 1.0.2.53370 – August 14, 2014
* Bug Fixed: When slideshow is disabled the Featured Event Image and Event Title was not linking to the Event Details Page when event link was enabled.
Version 1.0.1.53342 – August 12, 2014
- Bug Fixed: When a field is empty, the whole set of custom details get hidden
- Bug Fixed: Option to set the button label was missing
Version 1.0.0.52532 – July 31, 2014
- First release
Sources, Credits and Licenses
We have used the following open source projects, graphics, fonts, API’s or other files as listed. Thanks to the author for the creative work they made.
- Codrops (http://tympanus.net/codrops/). Google Grid Gallery blueprint. Please notice it has been adapted for WordPress, and we have added an extensive options panel for setup and administration, as well as added features that are not available in the original source.
- Steamline Icons, (12 icons), Standard License. http://www.streamlineicons.com/
- Font Awesome by Dave Gandy (5 icons), http://fortawesome.github.io/Font-Awesome/
- Google Web Fonts, https://www.google.com/fonts (http://creativecommons.org/licenses/by/3.0/)